KnockoutJs




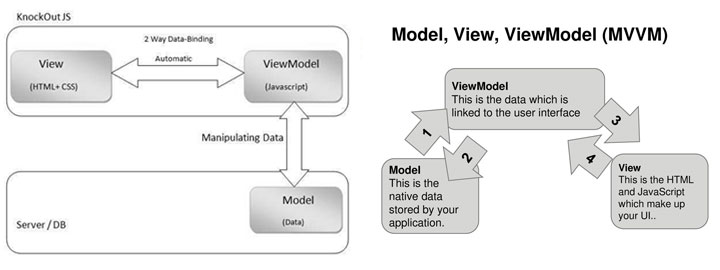
KnockoutJs is a popular JavaScript library that helps developers create dynamic, interactive user interfaces. It is a Model-View-ViewModel (MVVM) framework that allows developers to separate the concerns of the data model, the view, and the view model, making it easier to maintain and test the code.
One of the main advantages of Knockout.js is its ability to automatically update the view based on changes in the data model. This is achieved through a feature called "data binding," which binds the view to the view model and automatically updates the view when the data model changes. This eliminates the need for developers to manually update the view, saving time and reducing the likelihood of errors.
Knockout.js is a powerful JavaScript library that makes it easy to create dynamic, interactive user interfaces. Its data binding and computed observables features make it easy to keep the view in sync with the data model, and its templating feature makes it easy to create and reuse view templates. It is easy to learn and use, and can be easily integrated with other libraries, making it a great choice for building web applications.
Another advantage of Knockout.js is its support for computed observables, which are functions that automatically update when the data they depend on changes. This allows developers to create complex, dynamic views without having to write a lot of boilerplate code.
This also provides a feature called "templating," which allows developers to easily create and reuse view templates. This can help to reduce the amount of code required to create a view and make it easier to maintain.
This is relatively easy to learn and use, even for developers with little or no experience with MVVM frameworks. It has a small footprint and can be easily integrated with other libraries, such as jQuery and Bootstrap, making it a great choice for building interactive web applications.

To start Knockout.js, download latest library from official website www.knockoutjs.com copy the file to assets directory and browse the js file into the html file by adding:
<script src="assets/js/knockout-x.x.x.js"></script>
To create a view model with KO, just declare any JavaScript object. For example
<script>
var myViewModel = {
personName: 'John',
personAge: 23
};
</script>
You can then create a very simple view of this view model using a declarative binding. For example, the following markup displays the personName value:
The name is <span data-bind="text: personName"></span>
<input data-bind='value: personName'/>
<input data-bind='value: personAge'/>
<script>
var ViewModel = function (name, age) {
this.personName = ko.observable(name);
this.personAge = ko.observable(age);
};
ko.applyBindings(new ViewModel("Tom", "26"));
</script>
<input data-bind='value: firstName'/>
<input data-bind='value: lastName'/>
<span data-bind='text: fullname></span>
<script>
function ViewModel() {
this.firstName : ko.observable('jerry');
this.lastName : ko.observable('tom');
this.fullname = ko.computed(function(){
Return this.firstName()+this.lastName();
},this)
}
</script>
<input data-bind='value: firstName'/>
<input data-bind='value: lastName'/>
<span data-bind='text: fullname></span>
<script>
var ViewModel = function (first, last) {
this.firstName = ko.observable(first);
this.lastName = ko.observable(last);
this.fullName = ko.computed(function(){
return this.firstName()+this.lastName();
},this);
this.firstName.subscribe(function(valueBeforecharge){
alert(valueBeforecharge)
},this,'beforeChange')
};
ko.applyBindings(new ViewModel("tom", "jerry"));
</script>
Process of ading data from viewModelto the html template
<input data-bind='value: firstName'/>
<input data-bind='value: lastName'/>
<p data-bind='visible:firstName()!=""'>
First name is: <b><span data-bind='text: firstName'></span></b>
</p>
<script>
var ViewModel = function (first, last) {
this.firstName = ko.observable(first);
this.lastName = ko.observable(last);
};
ko.applyBindings(new ViewModel("tom", "jerry"));
</script>
<span data-bind='text: firstName'></span>
<script>
var ViewModel = {
this.firstName : ko.observable('Tom');
}
</script>
<span data-bind='html: firstName'></span>
<script>
var ViewModel = {
this.firstName : ko.observable('Tom');
}
ViewModel.firstName("Tom");
</script>
<style type="text/css">
.active{
display: block;
color: green;
}
</style>
<span style="display:none" data-bind='css: {active: firstName()!=""'}'> Welcome </span>
<script>
var ViewModel = {
this.firstName : ko.observable('Tom');
}
</script>
<span data-bind='style: {color: firstName()!=""?"red":"green"}'> First Name </span>
<script>
var ViewModel = {
this.firstName : ko.observable('Tom');
}
</script>
<a data-bind='attr: {href: url()}'> First Name </a>
<script>
var ViewModel = {
this.url: ko.observable('http://www.opsintech.in');
}
</script>
<div data-bind="foreach:people">
<span data-bind="text:name"></span>
<span data-bind="text:age"></span>
</div>
<script>
var ViewModel = function () {
this.people = ko.observableArray([
{name:'Tom',age:'24'},{name:'Jerry',age:'30'},{name:'John',age:'29'}
]);
};
ko.applyBindings();
</script>
<span data-bind='if: firstName()'>
<h1 data-bind='text:firstName()'></h1>
</span>
<script>
var ViewModel = {
this.firstName : ko.observable('Name');
}
ko.applyBindings();
</script>
<div data-bind="with:details">
<span data-bind='text:name'></span>
<span data-bind='text:age'></span>
</div>
<script>
var ViewModel = function () {
this.details = {
name: 'Tom',
age: '23'
};
};
ko.applyBindings();
</script>
<!-- ko foreach: people -->
<span data-bind="text:name"></span>
<!-- /ko -->
<script>
var ViewModel = function () {
this.people = ko.observableArray([
{name:'Tom',age:'24'},{name:'Jerry',age:'30'},{name:'John',age:'29'}
]);
};
ko.applyBindings();
</script>
<span data-bind="text: numberOfClicks"></span>
<button data-bind="click: incrementClickCounter">Click</button>
<script>
var viewModel = {
numberOfClicks: ko.observable(),
incrementClickCounter: function(data,event) {
var previousCount = this.numberOfClicks();
this.numberOfClicks(previousCount + 1);
}
};
ko.applyBindings();
</script>
<input data-bind=enable: {active: firstName()!=""', value: firstName}'></span>
<script>
var ViewModel = {
this.firstName : ko.observable('Tom');
}
ko.applyBindings();
</script>
<input data-bind=enable: {active: firstName()!=""', value:firstName}'>
<script>
var ViewModel = {
this.firstName : ko.observable('Tom');
}
ko.applyBindings();
</script>
<input type="checkbox" data-bind='checked: checkedStatus'>
<script>
var ViewModel = {
this.checkedStatus : ko.observable(true);
}
ko.applyBindings();
</script>
<select size='5' multiple='true' data-bind='options: names,selectedOption:selectedNames'></select>
<script>
var ViewModel = function () {
this.names = ko.observableArray(['Tom', 'Jerry', 'John', 'Nik', 'Aby', 'Sani', 'Geo']);
this.selectedNames = ko.observableArray();
};
ko.applyBindings();
</script>
Hope we can share a breaf idea on this topic. If you have any suggestions or questions, please reach us by leave your comment below. thank you...
Leave Your Comment Here